Playwright

What is Playwright :-
Playwright is Free & open source Framework for web automation testing. Created by Microsoft.
Introduction:-
Playwright Test was created specifically to accommodate the needs of end-to-end testing. Playwright supports all modern rendering engines including Chromium, WebKit, and Firefox. Test on Windows, Linux, and macOS, locally or on CI, headless or headed with native mobile emulation of Google Chrome for Android and Mobile Safari.
Application:- Web browser apps ,Mobile web apps, API.
Languages:- JavaScript, TypeScript, Java, Python, .NET (C#).
Browsers:- All modern engines Chromium, WebKit, and Firefox ,etc.
Installing Playwright:-
Get started by installing Playwright using npm.
# comnd for install
npm init playwright@latestRun the install command and select the following to get started:
- Choose between TypeScript or JavaScript (default is TypeScript)
- Name of your Tests folder (default is tests or e2e if you already have a tests folder in your project)
- Add a GitHub Actions workflow to easily run tests on CI
- Install Playwright browsers (default is true)
What's Installed:-
Playwright will download the browsers needed as well as create the following files.
playwright.config.ts
package.json
package-lock.json
tests/
example.spec.ts
tests-examples/
demo-todo-app.spec.tsThe tests folder contains a basic example test to help you get started with testing. For a more detailed example check out the tests-examples folder which contains tests written to test a todo app.
Demo test:-
Take a look at the following example to see how to write a test.
const { test, expect } = require('@playwright/test');
test('has title', async ({ page }) => {
await page.goto('https://playwright.dev/');
// Expect a title "to contain" a substring.
await expect(page).toHaveTitle(/Playwright/);
});
test('get started link', async ({ page }) => {
await page.goto('https://playwright.dev/');
// Click the get started link.
await page.getByRole('link', { name: 'Get started' }).click();
// Expects page to have a heading with the name of Installation.
await expect(page.getByRole('heading', { name: 'Installation' })).toBeVisible();
});
Running the Example Test:-
By default tests will be run on all 3 browsers, chromium, firefox and webkit using 3 workers. This can be configured in the playwright.config file. Tests are run in headless mode meaning no browser will open up when running the tests. Results of the tests and test logs will be shown in the terminal.
npx playwright test 
See our doc on Running Test to learn more about running tests in headed mode, running multiple tests, running specific tests etc.
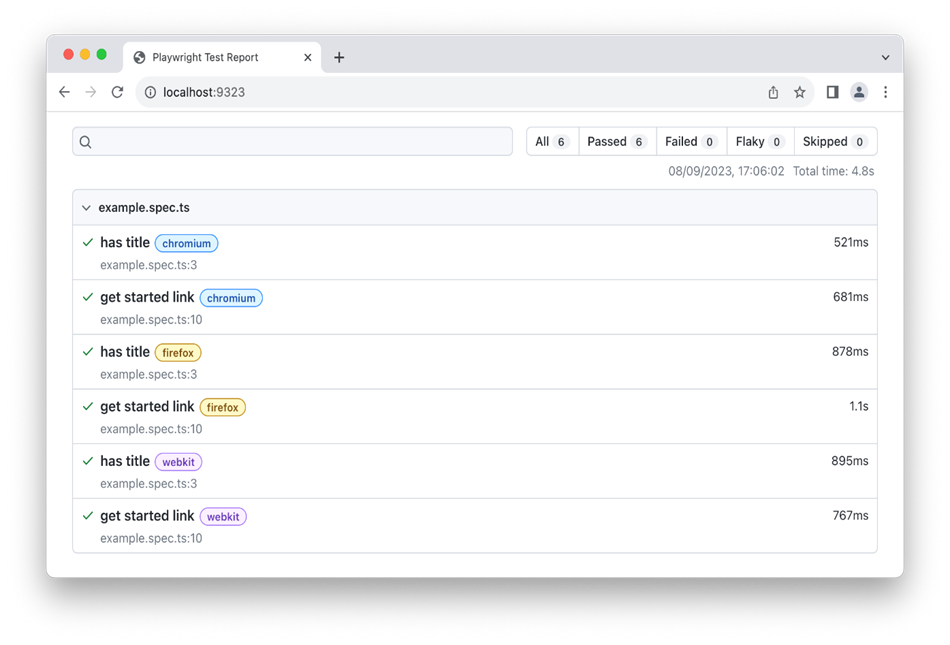
HTML Test Reports:-
After your test completes, an HTML Reports will be generated, which shows you a full report of your tests allowing you to filter the report by browsers, passed tests, failed tests, skipped tests and flaky tests. You can click on each test and explore the test's errors as well as each step of the test. By default, the HTML report is opened automatically if some of the tests failed.
npx playwright show-reportAfter that For Html report :-
npx playwright test --reporter=html
Running Test:-
npx playwright test — Runs the end to end tests.
npx playwright test –project=chromium — Run the tests only on chrome
npx playwright test --debug — To debug specific test file.
npx playwright show-report — html report Updating Playwright:-
To update Playwright to the latest version run the following command:-
npm install -D @playwright/test@latest
You can always check which version of Playwright you have by running the following command:-
npx playwright –versionSystem requirements:-
- Node.js 16+
- Windows 10+, Windows Server 2016+ or Windows Subsystem for Linux (WSL).
- MacOS 12 Monterey, MacOS 13 Ventura, or MacOS 14 Sonoma.
- Debian 11, Debian 12, Ubuntu 20.04 or Ubuntu 22.04, with x86-64 or arm64 architecture.



