Events in JavaScript

Events :-
An event in JavaScript essentially represents an action or an occurrence that happens in the browser or on a webpage. These actions can be triggered by user interactions like clicking a button, hovering over an element, typing on the keyboard, or by system events like the page loading, resizing the window, or errors occurring.
where we use event in javascript?
1. Button Clicks: Responding to when a user clicks a button, which can trigger actions like submitting a form, displaying information, or navigating to another page.
2. Form Submission: Handling form submission events to validate user input, submit data to a server, and provide feedback to the user.
3. Mouse Interactions: Tracking mouse movements, clicks, hovers, and drags to create interactive elements like dropdown menus, sliders, or draggable elements.
4. Keyboard Input: Capturing keyboard events such as key presses, key releases, and combinations (e.g., Ctrl + C) to enable keyboard navigation or trigger specific actions.
Types of Events :-
- Mouse Events
- Keyboard Events
- Form Events
- Window/Document Events
1. Mouse Events:- These events occur when the user interacts with the mouse. Examples include click, dblclick, mousedown, mouseup, mousemove, mouseover, mouseout, and wheel.
These are the Mouse Events:-
|
|
|
|
|
|
onclick( ) |
When mouse click on an element |
|
mouseover |
onmouseover( ) |
When the cursor of the mouse comes over the
element |
|
mouseout |
onmouseout( ) |
When the cursor of the mouse leaves an
element |
|
mousedown |
onmousedown( ) |
When the mouse button is pressed over the
element |
|
mouseup |
onmouseup( ) |
When the mouse button is released over the
element |
|
|
onmousemove( ) |
When the mouse movement takes place. |
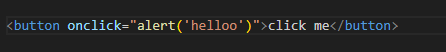
Syntax of onclick event :-

Example:-

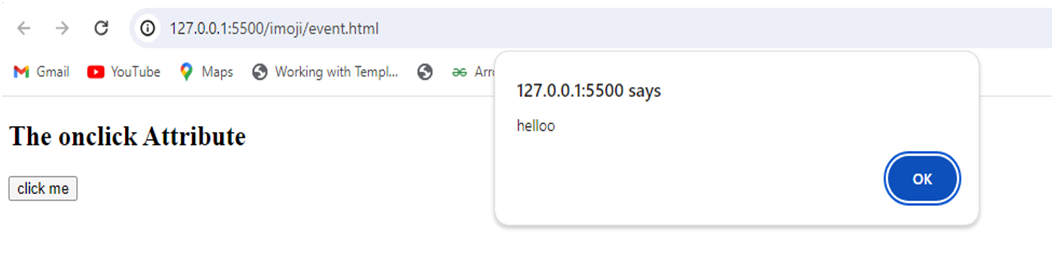
Output:-

- Keyboard Event:- keyboard event refers to an action triggered by the user interacting with the keyboard. These events occur when the user presses or releases keys on the keyboard, or when certain key combinations are detected.
These are the Keyboard Events:-
|
Event Performed |
Event Handler |
Description |
|
Keydown |
onkeydown( ) |
A user presses a key |
|
keypress |
onkeypress(
) |
A user presses a key |
|
keyup |
onkeyup(
) |
A user releases a key |
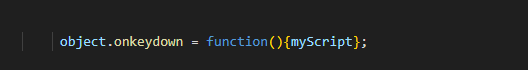
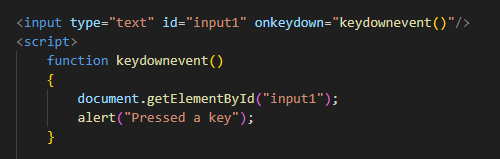
Syntax of keydown Event:

Example:-

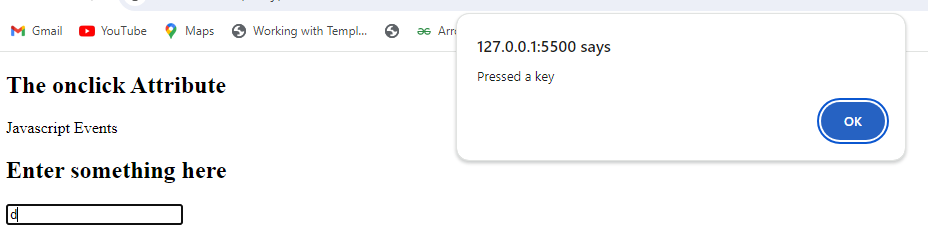
Output:

- Form Events:- Form events in JavaScript refer to events that are related to HTML forms. These events occur when the user interacts with form elements such as input fields, buttons, checkboxes, radio buttons, etc. Form events are essential for handling user input, form submission, validation, and overall form behavior.
These are the Form Events:-
|
Event Performed |
Event Handler |
Description |
|
focus |
onfocus( ) |
When the user
focuses on an element |
|
submit |
onsubmit( ) |
When the user
submits the form |
|
blur |
onblur( ) |
When the focus is
away from a form element |
|
change |
onchange( ) |
When the user
modifies or changes the value of a form element |
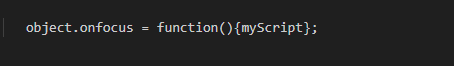
Syntax of onfocus:-

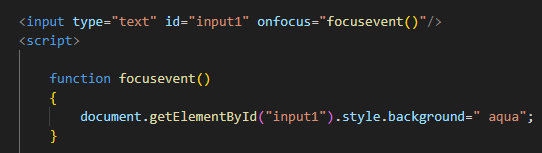
Example:-

Output:-

- Window/Document Events:- Window and Document events in JavaScript refer to predefined actions or occurrences within a web browser's window or document, to which you can attach JavaScript functions to execute specific tasks or behaviors in response.
These are the Window/Document Events:
|
Event Performed |
Event Handler |
Description |
|
load |
onload( ) |
When the browser
finishes the loading of the page |
|
unload |
onunload( ) |
When the visitor
leaves the current webpage, the browser unloads it |
|
resize |
onresize( ) |
When the visitor
resizes the window of the browser |
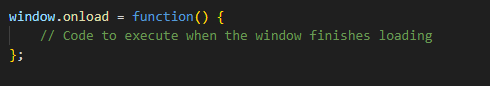
Syntax of onload:-

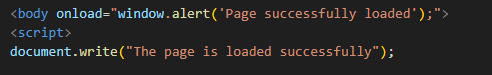
Example:

Output:




