::before / ::after property of CSS

The ::before and ::after pseudo-elements are incredibly versatile tools in the CSS toolkit. They allow you to insert content onto a page without it needing to be in the HTML.
The ::before selector inserts something before the content of each selected element(s).
The ::after selector inserts something after the content of each selected element(s).
The code for ::before and ::after properties can be given as:
<!DOCTYPE html>
<html>
<head>
<style>
p::before {
content: "Read this -";
color: red;
font-weight: bold;
}
p::after {
content: " - Remember this";
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<h1>Demo of the ::after and ::before selector</h1>
<p>My name is Donald</p>
<p>I live in Ducksburg</p>
</body>
</html>
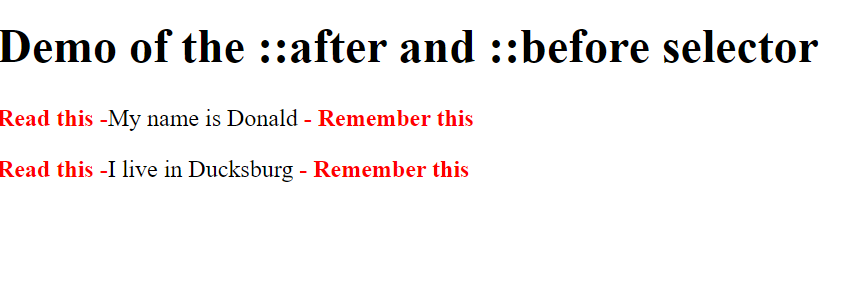
This is the output for the above code: